IHA Design System Manager

Overview
I spearheaded an initiative to stand up as a design system manager for the agency’s digital products. Recruiting and leading an ecosystem of 20+ developers, UX designers, and visual designers, we stood up a system used by ten lines of businesses. It increased the speed to market by 4x, reducing cost, improving consistency, and establishing a stronger working relationship among the teams.

Background
As a product designer at Wells Fargo’s In House Agency, I worked across the lines of businesses, building a range of web products. The lines of businesses include; consumer, credit cards, loans, small business, B2B, Wealth Investment Management, The Private Bank, Wells Fargo Advisors, and the Investment Institute. I saw an opportunity to work on my first digital product without a singular source of foundational components.

Understand the problem
Research
I interviewed designers, developers, account executives, and product managers to understand challenges in the existing process. I ran an audit of 50+ previously built microsites to see the most-used components for these markets and multiple toolkits from various teams. I researched and tested tools that could optimize our design and build process.

Analysis
Through the interviews, I uncovered that many employees were working in silos. Designers would reference unreliable sources, and developers were creating their code repositories. Account Executives and Project Managers’ top priority was speed to market and quality of the work. The audit highlighted a vast waste of time. Standard site components, like the buttons below, were re-made each time. I uncovered an opportunity through an InVision representative to take their DSM course to help optimize a solution.
Defining the problem and hypothesis
How might we increase speed to market, improve consistency, and save time when building digital experiences?
We believe
in building a system of foundational components.
For designers and developers
who repeatedly are rebuilding similar assets from scratch
As a result
it will become easier to design and build consistent experiences and save time on remaking foundational pieces.
We will know this is true
see an increase in speed to market on digital products and improved consistency of final work.

Technology research
At the time, I investigated the programs available at Wells Fargo that would enable us to stand up a design system. Consulting with different teams, I found access to InVision and Sketch, and reaching out to an InVision representative, I learned of their DSM product and onboarding program. I made a business case for our leaders and received sponsorship to move forward.
Stakeholder mapping
A crucial part of a successful design system is understanding the structure and nuances of the organizations it will support. I broke the stakeholder roles into makers, users, core stakeholders, and other stakeholders. I then mapped the products this system would be supporting.

Plan scope
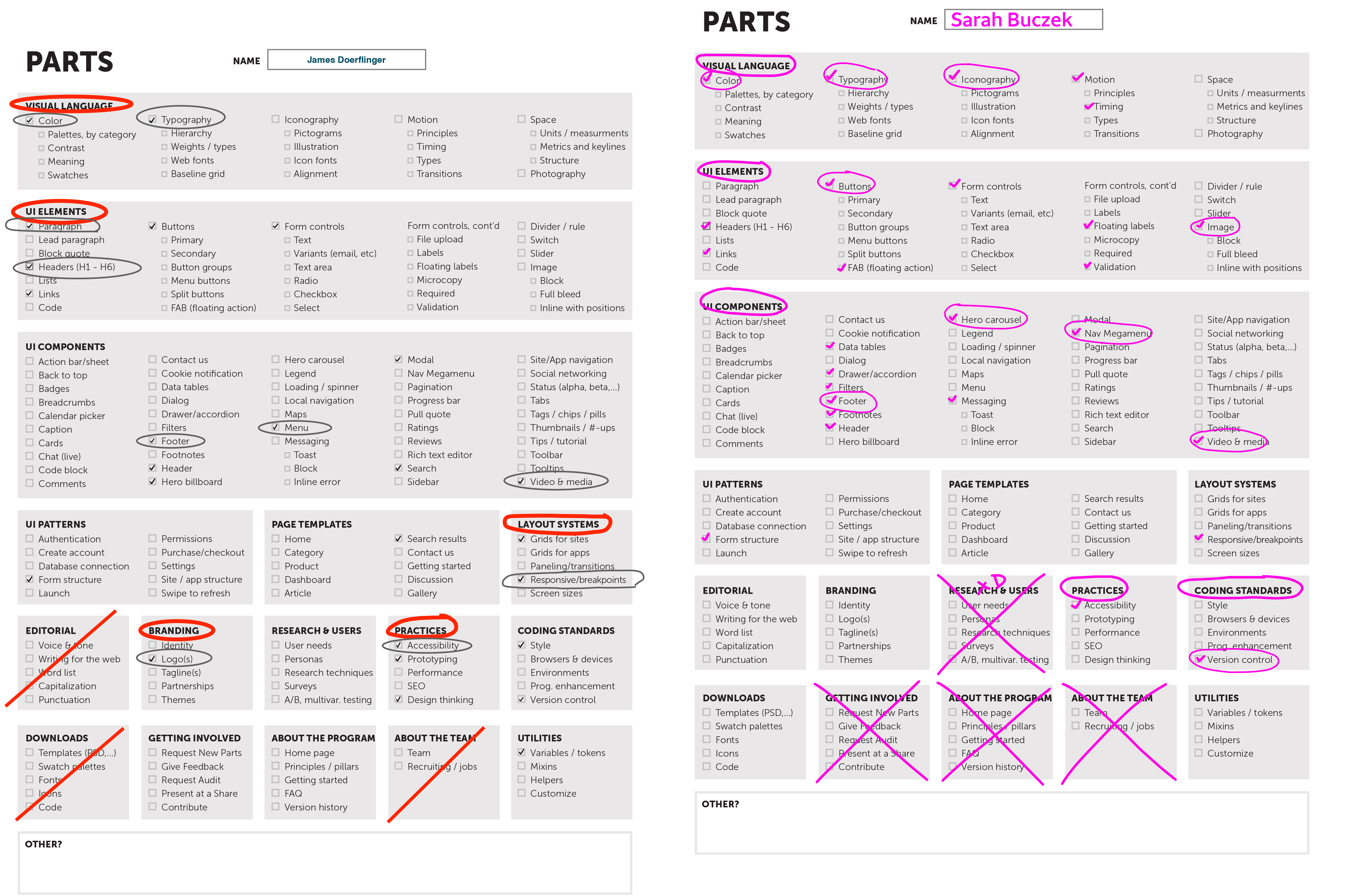
Before starting the course, I was able to recruit my development partner James to help me turn a toolkit into a more extensive coded design system. Together with the help from Nathan Curtis’s Picking Parts, Products, People, we were able to prioritize and define our MVP.

Interface Inventory
To start a backlog for future MVP work, I cross-referenced the original audit with our prioritization map, code, and toolkit research.

Designing the solution
Atomic approach
Thanks to Brad Frost’s guidance, we first applied the Atomic Design Methodology, focusing on the atoms and molecules and working towards a more complex organism as the system scales.

Master file architecture
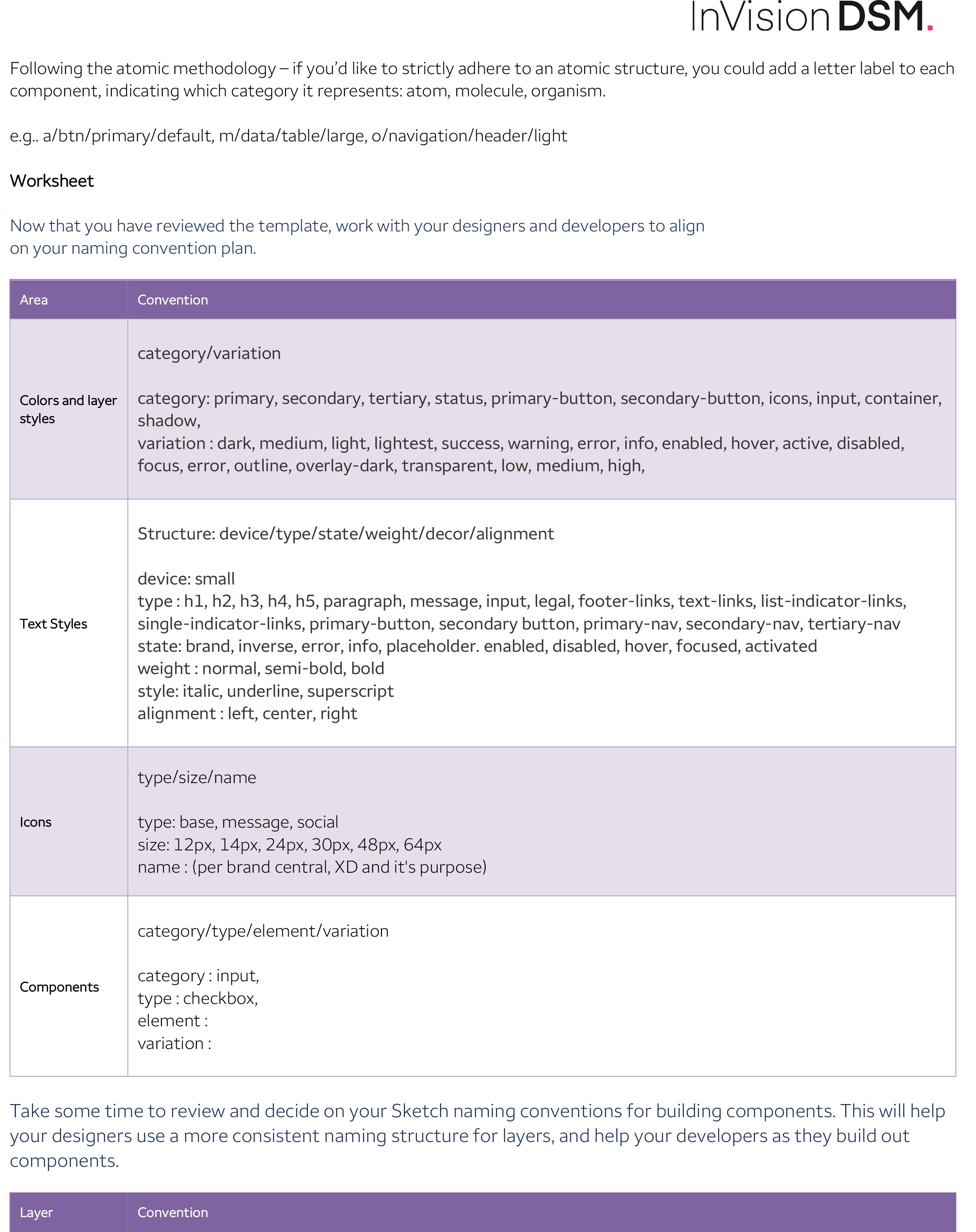
Mapping it out in order of operations, we started with color, layer, text styles, and icons. We utilized the Sketch file as the future information architecture for the design system. We formulated a structure that could scale with the plan following naming convention best practices. Throughout this process, we tested names with others to optimize clarity.


Planning for scale
A successful design system involves more than just components and guidelines. Based on industry research, we learned that the top two reasons for success are integration with the developer system and being led by a cross-functionally team. We planned to launch with a centralized group with James and I governing the system and eventually evolve into a federated modal as we onboard others.

Governance model
The top reasons design systems fail is due to adoption and maintenance. We created a change management plan with a monthly release and quarterly maintenance cycle to create a scalable and repeatable structure for updating and maintaining the design system. We mapped out the component lifestyle and contributors guide for proposing new components to be adopted into the system for future iterations.


Building the system
Setting up the system in InVision’s DSM product went relatively seamlessly as I had done all the ground work including the MVP set of components, architecture, naming, and documentation template.

Validating the solution
Test
Before activating our socialization plan to the broader group, I created a practice project and recruited designers and developers to test the system. James and I led the test by pairing design and devs into groups.


Learnings
We were excited to see that 100% of the participants were satisfied or very satisfied working with the new system. Participants said their design and development time accelerated even with a slight learning curve. We uncovered opportunities with some technical issues and documentation that we created solutions for before the rollout.

Socialization
To help sell the new system to the larger team, I gamified the experience of our DSM into an adventure game. James and I prepped a series of presentations to introduce and onboard the whole agency. I wrote a curriculum and held a series of 5 training sessions to support the teams. I sent out monthly release emails on the latest additions to continue awareness.

Final


Results and takeaways
The launch of the IHA Design System has had a positive impact on the team and work. Using DSM can help design a site 2-4x faster than current methods. We have held 12 releases and five maintenance cycles. Released hundreds of components and accelerated the efficiency for the many designers and developers we onboarded. DSM has launched 7+ web products on an accelerated timeline due to ADA-approved work.
I would say approx 2 hours if everything (copy /images) were ready to go, and I had a fairly good idea of how I wanted it to look. Could I spend a day tweaking, slightly adjusting images, crops, header sizes, colors, playing with how it looks mobile vs. desktop? I would take a whole day or more if I could.
It took me about 3-4 hours because it took me a while to get going. If I were more familiar, it would probably be less. If it weren’t for DSM, it would be 5+ hours. With DSM 2 hours.
It took me about 4 hours beginning to end, including reading documentation, troubleshooting my own issues, uploading/checking things out in InVision, etc. Without the DSM I’d say another 2-4 hours at least to double-check all the fonts/colors/sizes with existing documentation we have sprinkled around
love DSM:-) Thank you!
After spending some time learning the basics, I can 100% see how this will speed the design and dev process up in the future.
Everything seems to be working great with the DSM--beautiful work, guys! I am looking forward to using this and becoming more proficient with Sketch and InVision in the coming weeks/months/years.
I think the experience went well overall. Confidence in working with the DSM is a matter of just diving in and using it. Especially getting used to how things are set up.
Top Dollar Award
Thank you for proactively taking the initiative to develop the Design System Manager that created a library of parts to serve the needs of UX, creative & design teams. Your innovation has helped the team reduce development time by 75% and also helped us increase our speed to market, all while ensuring that we also met brand & coding standards and ADA requirements, AND designer needs. BRAVO! - Evelyn Lee, SVP, Head of in House Agency & Agency Management

Iterations
- Evolved our RACI and onboarded the rest of the UX and development team
- Added work for the Wells Fargo Wealth and Investment Management, Advisors, Investment Institute, and The Private Bank
- Expanded the DSM to WordPress products
- Migrated the system from InVision to Figma and created a new practice project to onboard the team
- Evolved of the DSM website where we can demo and test live components, led by my partner James
- Currently building out demos and guidelines for micro-interactions











